develop you design,
beta
complex responsive layouts, real interactions and external data integrated like never before, on your browser and with real time collaboration. .

layout
tools
responsivess
helpers
media
design systems
components
focus
a
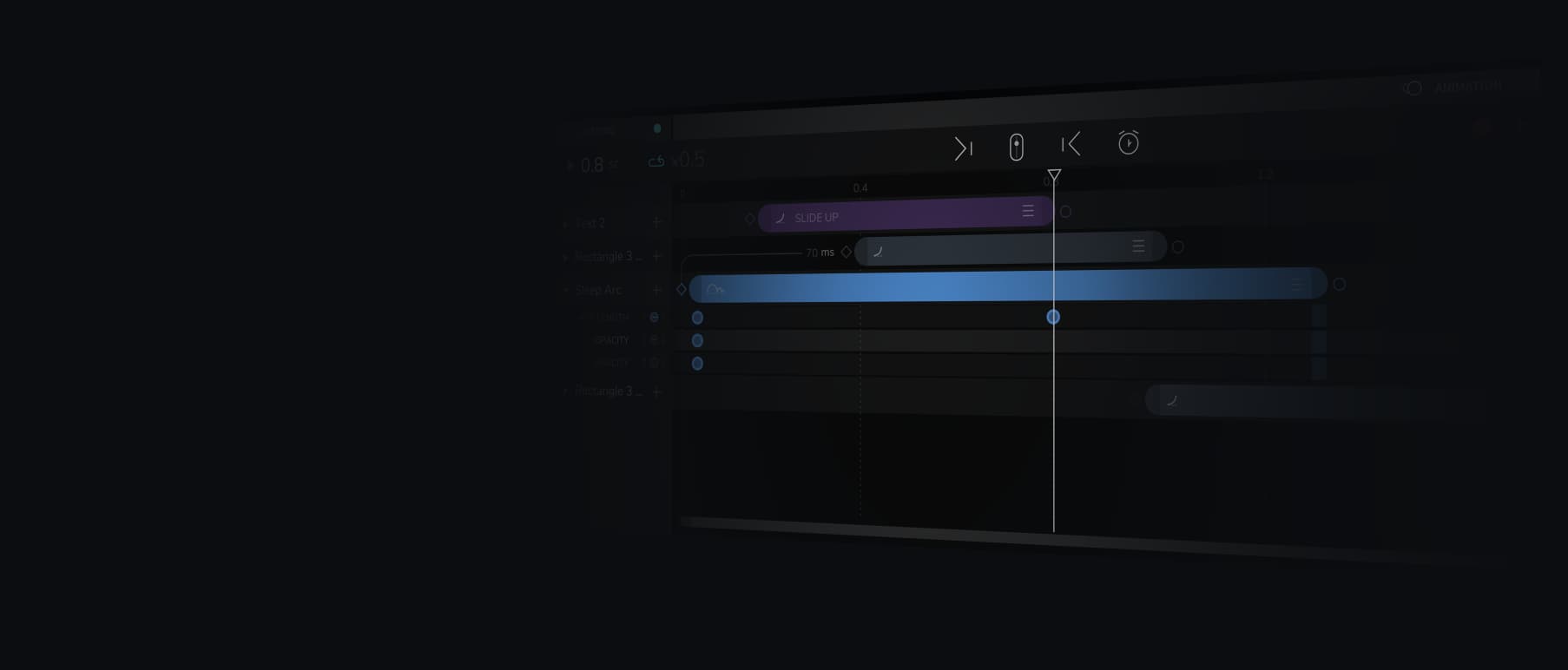
animate
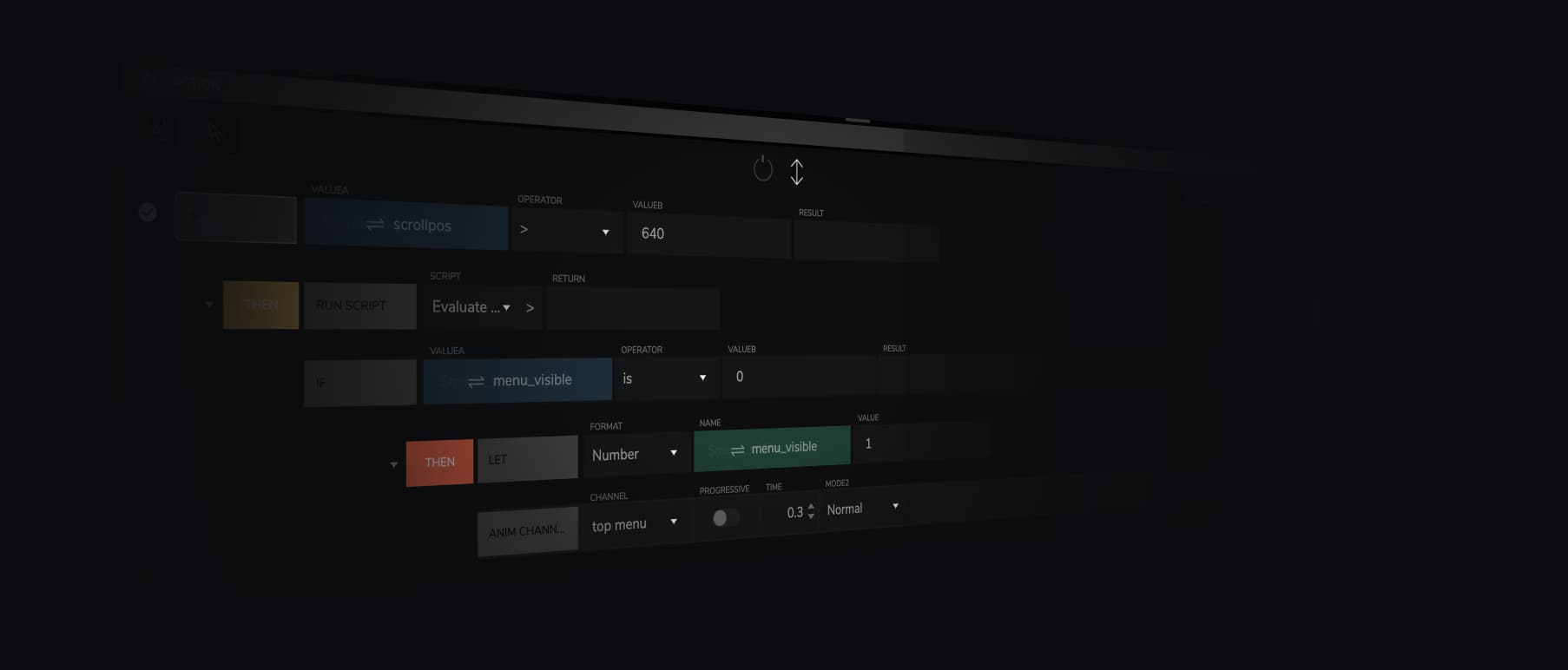
actions
behavior
breakpoints
1:1 view
stay on top
fixed position
scroll
parallax
event styles
flexible layout
Build In
Exit
scroll
Timelines
Presets
extensive library
editor
custom scripts
events triggered
variables
data
API
components
overrides
taxonomy
forms
action driven
publish
SEO
one click export
API
react*
beta
You'll fell instantly at home inside the layout view. All your usual design tools are there and then some more:Design systems integrated at the system's core and available everywhere: colors, fonts, styles, animation and actions ...Media actors with their own library and specialized controls are first class citizens in persP.Components, with probably the most advanced override system out there, include taxonomy definitions and real data binding.
Focus mode allows you to work in just one slide at a time, without distractions. At 100% zoom level only. No more size surprises at the output. Create breakpoints where you need them and adjust them in real time. Every actor property can be changed from breakpoint to breakpoint, from basic ones like color or visibility, to more advanced ones like alignment, styles or media sources.
Do you know all those small details that add up to make great and interesting projects?Like setting full screen height images, or been able to use your styles (text or graphical) to change actor states, transition included, or parallax effect or ..We call them behaviors and you can invoke them with just one click. Not a single line of code involved.
2
this is how you create interactions: mixing animations and actions.Results are way beyond prototypes and ... are real, not simple screen transitions.
Actions are an extremely simple way to incorporate custom behaviors and logic to your project without writing a single line of code. Actions are connected to event triggers and each trigger can host an unlimited number of actions. You can group sets of actions together in scripts and reuse them anywhere. Some actions examples are: AJAX, jump To, animate Channel, Cookies management ... There are 50 + actions defined already, and the library is growing everyday.
MySQL
socket
scheduled refresh
endpoints
Not just some preconfigured list of names. When we say real data, we mean real data.Connect to JSON, CSV files, CGI scripts, external API's, SQL databases and even socket connections.Create Connections , endpoints and views and bind them effortlessly to your components.
context menu
vue*
multiple servers
versions
includes
preview
sketch*
figma*
persP gives you absolute granular control over the animations and the way they are applied. Not only you have a full fledged animation interface but you can save presets of anything and re-apply them to other elements. Of course, presets can be added to your design system.You can also save complete timelines involving multiple actors and reuse them later. And believe us, this is huge.Saved Timelines can be triggered with actions and so they can even be connected to progressive events like scroll, mouse position or sensors.
Forget the Handoff. It finally has become something from the past. The project you have designed is already the final product, no need to re-build it anymore.Setup your different server connections (integration, production), choose the proper project version for each one and publish it with literally one click.And if you still need to add custom code, no worries, use our simple Vanilla Javascript API methods to access project's slides, actors and variables.
flow
beta
issues
messages
languages
percentages
One of the most critical and time consuming parts of any project is workflow management. *
versioning
documentation
time-tracking
company
Terms of Service
Example Projects How to HelpCookie Policy
Created with ❤ in Bilbo© 2019 Jeekjee Project S.L.
learn



social
Privacy Policy

try it now
By using this site you agree to our
Cookie Policy
video
Parallax Behavior
Mouse over the rectangles to see the styles applied to the hover event and the Parallax values
1.0
refresh users
Connection to Random User APIPress the buttons above to switch between animation settings, both for shapes and texts.
Parallax Value

try it now
beta
layout
focus
behavior
animation
actions
data
publish
flow
UI
rotate
3D
text type in
type in

random in

change

count up


Every time you press the refresh users button , new data is retrieved from the API and components are automatically updated.Check retrieved data by pressing the API data button.
Real Time Animations Playground

publish
SEO
one click export
API
react*
vue*
multiple servers
versions
like
while

layout
team work
team work
layout
design systems
media library
components
API data








replay
Publishing this Site
Video plays real time. It takes about 4" to export the whole site. Including transferring 62 media files.


Sample Text
Sample Text
beta
complex responsive layouts, real interactions and external data integrated like never before, on your browser and with real time collaboration. .

like
while
developyou design,
try it now
try it now